40 chart js doughnut labels
stackoverflow.com › questions › 20966817How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · Base on @rap-2-h answer,Here the code for using text on doughnut chart on Chart.js for using in dashboard like. It has dynamic font-size for responsive option ... › other-charts › doughnutDoughnut | Chart.js Aug 03, 2022 · config setup actions ...
stackoverflow.com › questions › 41953158javascript - Set height of chart in Chart.js - Stack Overflow Jan 31, 2017 · I created a container and set it the desired height of the view port (depending on the number of charts or chart specific sizes):.graph-container { width: 100%; height: 30vh; }

Chart js doughnut labels
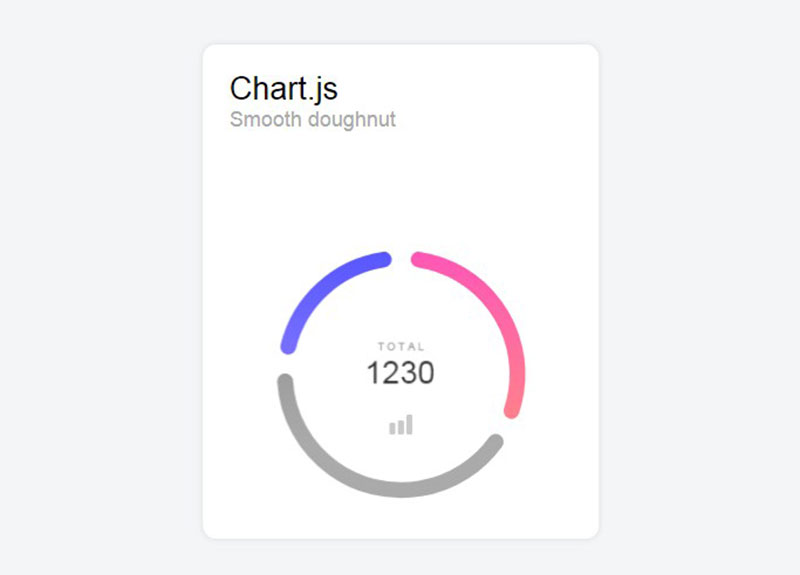
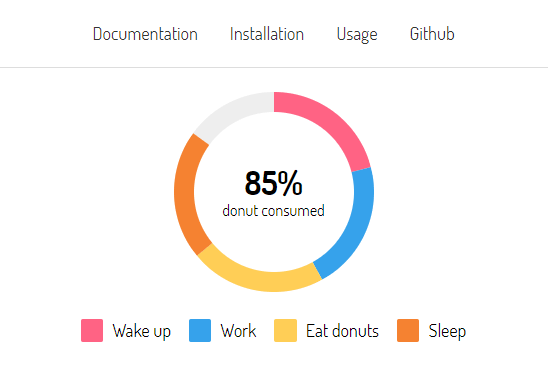
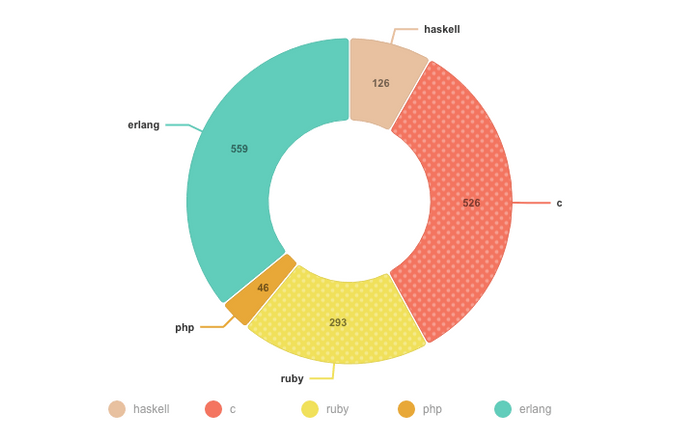
ordinarycoders.com › blog › articleHow to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Nov 10, 2020 · Install Chart.js via npm or bower. Or use the CDN to added the minified Chart.js scripts. Chart.js npm. How to install Chart.js with npm. npm install chart.js --save. Install chart.js in the command prompt using npm. Check out this tutorial if you're using React and Chart.js. Chart.js Bower. How to install Chart.js with bower. bower install ... › docs › latestDoughnut and Pie Charts | Chart.js Aug 03, 2022 · Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts. They are also registered under two aliases in the Chart core. Other than their different default value ... quickchart.io › custom-pie-doughnut-chart-labelsCustom pie and doughnut chart labels in Chart.js - QuickChart In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here’s a quick example that includes a center doughnut labels and custom data labels: {type: 'doughnut', data:
Chart js doughnut labels. stackoverflow.com › questions › 17354163javascript - Dynamically update values of a chartjs chart ... Jun 28, 2013 · The update() triggers an update of the chart. chart.update( ).update(config) Triggers an update of the chart. This can be safely called after updating the data object. This will update all scales, legends, and then re-render the chart. quickchart.io › custom-pie-doughnut-chart-labelsCustom pie and doughnut chart labels in Chart.js - QuickChart In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here’s a quick example that includes a center doughnut labels and custom data labels: {type: 'doughnut', data: › docs › latestDoughnut and Pie Charts | Chart.js Aug 03, 2022 · Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts. They are also registered under two aliases in the Chart core. Other than their different default value ... ordinarycoders.com › blog › articleHow to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Nov 10, 2020 · Install Chart.js via npm or bower. Or use the CDN to added the minified Chart.js scripts. Chart.js npm. How to install Chart.js with npm. npm install chart.js --save. Install chart.js in the command prompt using npm. Check out this tutorial if you're using React and Chart.js. Chart.js Bower. How to install Chart.js with bower. bower install ...































![chart.js] Chart.js 2.9.4(2.x) Pie Chart + 클릭 이벤트 + Label ...](https://blog.kakaocdn.net/dn/cMKTEG/btq9Wpise0N/ELQI0oniCV2kYaLsio2Ff0/img.png)



Post a Comment for "40 chart js doughnut labels"